
Se você está lançando um novo site, provavelmente investiu uma quantidade considerável de tempo, esforço e dinheiro para construir um site que atenda aos seus clientes ou público, e aos objetivos do seu negócio. Você trabalhou muito para garantir que o site represente com precisão a sua marca e que ele será um ótimo primeiro ponto de contato para seus clientes ou usuários.
Apesar do esforço que você colocou no seu site, é fácil perder detalhes importantes. É aqui que uma lista de verificação para lançamento de site se torna útil.
Uma lista de verificação para o lançamento de um site garantirá que seu site esteja pronto para quando você fizer o seu grande anúncio de lançamento do site.
Lista de Verificação para Lançamento de Site
Aqui estão 23 itens para verificar antes de lançar o seu novo site.
1. Revisar Todo o Conteúdo
Erros de digitação nas páginas principais podem fazer seu site parecer pouco profissional e não confiável. Você precisa revisar seu texto antes do lançamento.
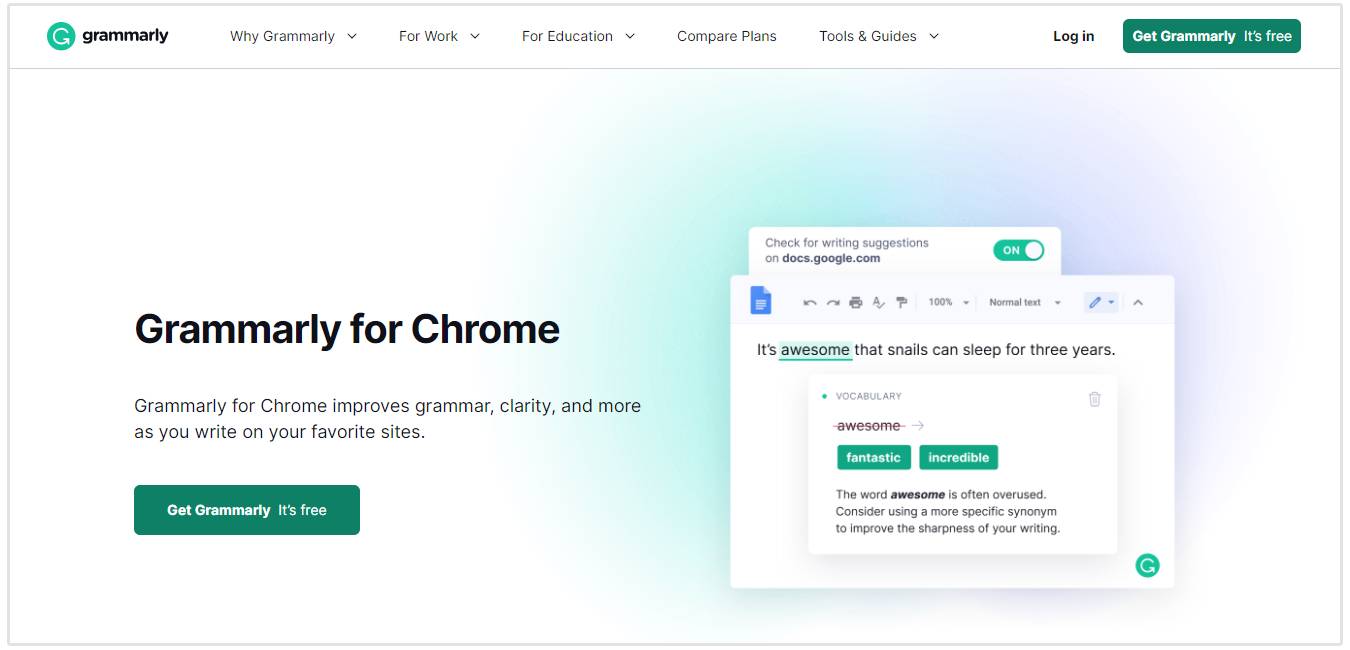
Existem ferramentas de revisão de texto que você pode até adicionar como extensões do Chrome, como Grammarly. Esta ferramenta verificará erros de pontuação, ortografia e gramática.

Fique atento ao seguinte ao revisar o conteúdo do seu site:
- Texto de preenchimento
- Formatação consistente e uso de cabeçalhos
- Texto branco em fundo branco - você pode ter adicionado estilos e não alterou a cor da fonte.
- Certifique-se de diferenciar seu texto vinculado do texto normal através do uso de formatação
Ao revisar, certifique-se de verificar tanto o arquivo HTML da página quanto o que você vê no seu navegador.
Às vezes, podem haver itens que não são para aparecer no navegador, por exemplo, o texto alternativo de imagens, e itens que deveriam ser vistos podem estar ocultos usando estilização CSS.
2. Certifique-se de que os Detalhes do Nome, Endereço, Número de Telefone (NAP) estejam Claramente Visíveis
O nome, endereço e número de telefone (NAP) da sua empresa precisam estar facilmente visíveis para facilitar o contato de clientes ou usuários com você.

Você pode incluir o nome da sua empresa no seu logotipo nas barras de navegação superior e inferior, por exemplo.
Seu endereço pode ficar no rodapé da sua página inicial e na sua página de contatos. É ainda melhor ter um pin do Google Maps mostrando a localização exata.
Seu número de telefone também deve estar facilmente visível. Ele pode estar em suas barras de navegação, rodapé e páginas de contato.
As informações de contato podem incluir links para suas páginas de mídias sociais. Certifique-se de que os links funcionem e direcionem as pessoas para as páginas corretas. Você pode incluir os ícones sociais em suas barras de navegação e rodapé para fácil acesso.
Se você usa um formulário de contato em seu site onde os usuários preenchem seus dados pessoais, então você precisa ter uma página de política de privacidade.
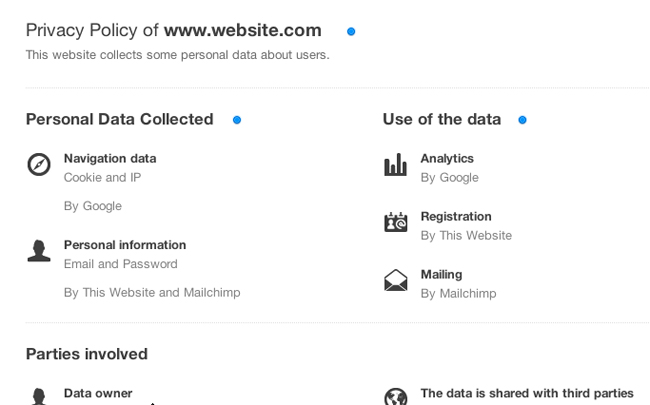
3. Link para uma Página de Política de Privacidade
Você precisa assegurar aos seus usuários que as informações pessoais que eles fornecem não são acessíveis por terceiros. Uma política de privacidade vai cobrir você.

Melhor ainda, você precisa fazer com que eles aceitem os termos e condições antes de compartilharem suas informações pessoais.

Um exemplo aqui seria na página de destino. Antes de enviarem sua consulta ou solicitação de orçamento, eles precisam aceitar os termos e condições.
Assim, você fica livre de processos legais relacionados a dados pessoais, especialmente após a entrada em vigor do GDPR.
4. Certifique-se de Cumprir as Regras de Conformidade
Enquanto garante a privacidade dos dados, você pode, ao mesmo tempo, ficar atento à conformidade. Aqui está o que você precisa observar:
- Licenças para fotos de banco de imagens.
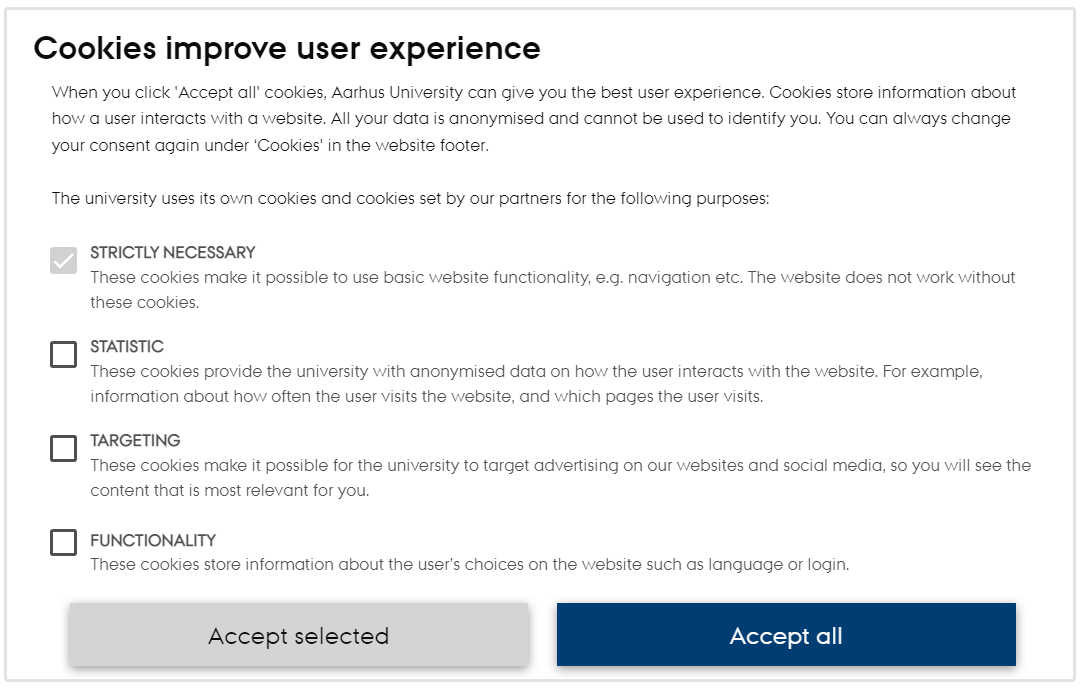
- Um alerta de que seu site utiliza cookies.

- Atribuição adequada para imagens, fontes e ícones que não são de sua autoria
- Algumas obras criativas também podem exigir permissão por escrito de sua fonte. Certifique-se de que isso seja feito.
- Qualquer outra conformidade com base nos requisitos do seu local. Você pode precisar confirmar que está livre de qualquer problema legal.
5. Verifique a Segurança do Seu Site
Intimamente relacionado a questões legais está a segurança. Se seus clientes forem realizar qualquer transação em seu site, você precisa cuidar das informações pessoais deles e também das informações financeiras.
Sites que usam certificados SSL têm maior probabilidade de ter um ranking mais alto, já que o Google confirmou em 2014 que o HTTPS era um dos sinais de classificação.
Outros motores de busca também incluíram a segurança de sites em seu algoritmo de classificação.

Verificar se o seu site foi aprovado pelos populares scanners de malware ajudará a garantir que seu site seja seguro para seus clientes navegarem.
Quando se trata de segurança, verifique o seguinte:
- Scripts de monitoramento
- Armazenamento seguro de senha
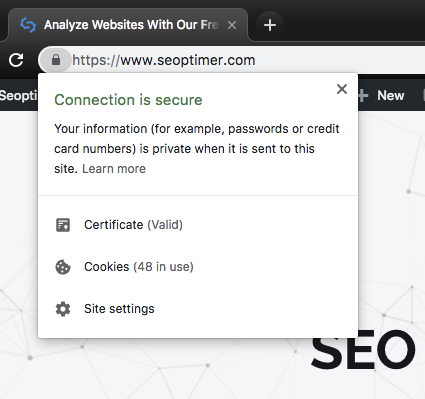
- Certificados SSL - verifique se o seu pacote de hospedagem inclui um. A maioria dos hosts oferece certificados SSL gratuitos.
- Plugins de segurança - certifique-se de que estão devidamente instalados (alguns plugins que você pode usar aqui são iThemes, MalCare, Security e Wordfence).
- Evite adicionar o endereço de e-mail em texto simples no seu site para evitar spam ou invasões.
- Que seu site possa funcionar sem Javascript - isso pode parecer absurdo, já que o Javascript pode adicionar grande funcionalidade ao seu site. Isso ocorre porque existem navegadores que não o suportam e podem ser usados como uma brecha. Há também usuários que sabem como desativar o Javascript, e novamente, isso poderia ser uma brecha. Converse com seus desenvolvedores para garantir que eles tenham usado o conceito dos princípios do JavaScript discreto.
- Plugins de spam - enquanto você cuida da segurança, você também pode cuidar do spam. Um plugin que você pode considerar aqui é o Antispam Bee.
6. Verifique o Branding do Site
Uma parte importante da lista de verificação para o lançamento de um site é garantir que a marca da sua empresa esteja em ordem. Para isso, você pode começar fazendo uma auditoria de marca simples.

O que você deve observar quando se trata de branding?
Logotipo
Certifique-se de que seu logotipo está posicionado corretamente em sua página. Você também pode vinculá-lo à página inicial.
Favicon
Um favicon é um ícone logo antes da barra de endereços do seu site no navegador. Um ícone quadrado é altamente recomendado.
![]()
Logotipo Retina
Esta versão do seu logotipo ficará ótima se seus usuários usarem telas de alta resolução para visualizar seu site. Aqui está um artigo explicando como fazer o upload de um logotipo retina.
Mídia do Website
Outro aspecto importante desta etapa é garantir que você use imagens e vídeos que estejam alinhados com a sua nova marca.
A ideia é que você se atenha a uma imagem de marca coesa para garantir que seu site tenha uma aparência profissional. Lembre-se, o design do seu site desempenha um papel fundamental na forma como os visitantes percebem o seu negócio.
7. Otimize o SEO On-Page
SEO on-page é o processo de otimização de todos os elementos no site do seu website a fim de ajudar o Google a entender o seu site.
O processo de SEO on-page envolve muitas etapas diferentes e coisas a considerar.
Entretanto, aqui estão alguns dos aspectos mais importantes de SEO on-page que você precisa acertar antes de lançar um novo site:
- Certifique-se de que cada página tenha tags de título diferentes, mas relevantes

- As tags de título devem conter a principal palavra-chave alvo, preferencialmente o mais próximo possível do início do título
- Mantenha as tags de título entre 50 e 55 caracteres de comprimento
- Inclua a palavra-chave principal na meta descrição de uma página e certifique-se de que cada página tenha uma meta descrição diferente, mas relevante.
- Comprima as imagens para que elas não diminuam a velocidade de carregamento do seu site.
- Use tags de cabeçalho apropriadas para dividir páginas de sites em seções.
- Sempre adicione tags alt de imagem para descrever imagens.
- Certifique-se de adicionar vários links internos para outras páginas relevantes no seu site.
8. Verificar Códigos de Rastreamento (Google Analytics e Mídias Sociais Facebook)

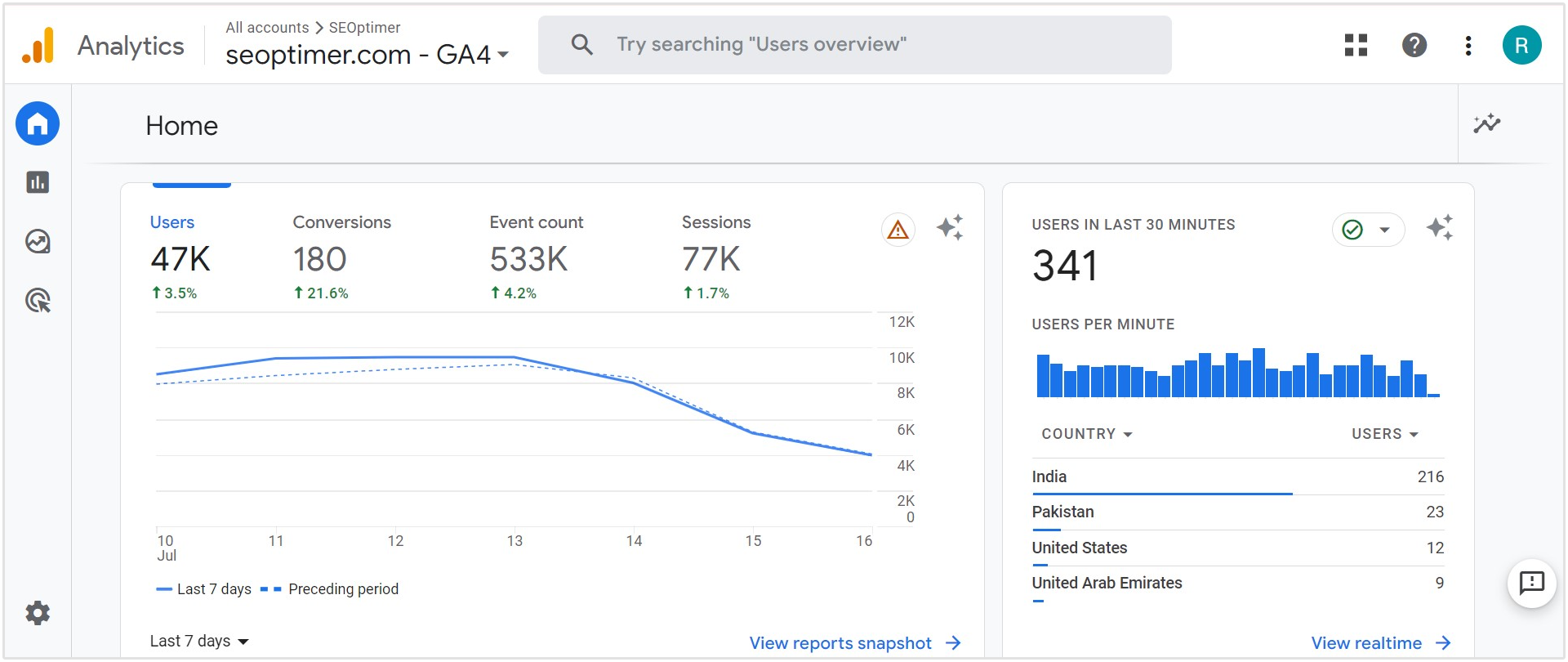
Verifique se a sua página inicial ou página de destino possui um código do Google Analytics. Isso ajudará na medição do tráfego e detalhes sobre como seus usuários estão utilizando o site, por exemplo:
- Taxas de rejeição
- Fontes de tráfego
- Páginas mais visitadas
- Páginas menos visitadas
- Dados demográficos do público
- Dispositivos usados para acessar o site
- Dados e desempenho de campanhas
- Termos de pesquisa que as pessoas usam para chegar ao seu site
Para o Google Analytics, verifique se os endereços IP de admin e/ou da empresa foram excluídos do rastreamento. Dessa forma, você terá dados mais precisos.
Outros itens para verificar no Google Analytics:
- Metas e funis adequadamente criados
- Sincronização correta do Google Analytics e Google Console
Se você usa ou usará o Facebook para campanhas pagas por clique, também precisa garantir que o pixel do Facebook esteja corretamente inserido no cabeçalho da página de destino ou da página inicial.
9. Faça Backup do Seu Site
Fazer backup do seu site é uma ótima maneira de prevenir a perda de dados. Aqui está o que verificar:
- Scripts de monitoramento
- Uma cópia do site foi feita
- Backup do site programado e frequente
- Testar os backups
Se o seu site é alimentado pelo WordPress, use plugins como WordPress Database Backup, BlogVault, WP Time Capsule ou UpdraftPlus.
10. Verifique as Estruturas de Link
Aqui está o que você precisa ficar atento quando se trata de links:
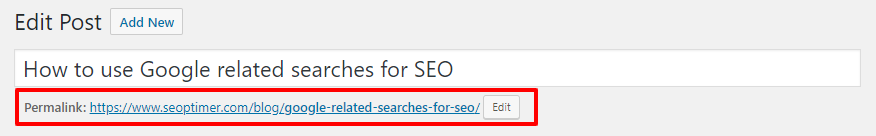
Links Permanentes
Se você está usando o WordPress, você tem a opção de usar permalinks. Estes são URLs mais memoráveis. Você pode defini-los como quiser. Apenas certifique-se de que eles tornem mais fácil para alguém entender o conteúdo das páginas da web.

Links quebrados
Há uma possibilidade de que, durante o desenvolvimento, os links continuassem sendo alterados. Às vezes, a mesma página pode ser acessada usando diferentes URLs.
Plugins como o Broken Link Checker serão úteis para um site WordPress para ajudar a identificar quaisquer links quebrados.
Para sites que não utilizam o WordPress, você pode usar extensões do Chrome como Link Miner e Broken Link Checker, ou ferramentas gratuitas como Xenu e W3 Link Checker.
Links Internos
Verifique se você adiciona alguns links internos em todas as suas páginas. Um exemplo aqui seria as páginas de Serviços com links para a página de contatos onde os usuários podem solicitar um orçamento.

Certifique-se de que os links funcionam e que apontam para páginas e informações relevantes.
Após garantir que todos os problemas relacionados a links estejam resolvidos, é útil confirmar manualmente, especialmente se o seu site utiliza alguma funcionalidade personalizada.
11. Garanta que Seu Site seja Rastreável
Se existem páginas que você não quer que sejam rastreadas e indexadas, você precisa garantir que o seu arquivo robots.txt inclua instruções claras.
Se você deseja adicionar tags no follow, noindex, por exemplo, onde os usuários inserem suas informações pessoais ao se inscrever, fazer login ou realizar pagamentos, então certifique-se de que elas estejam corretamente posicionadas.
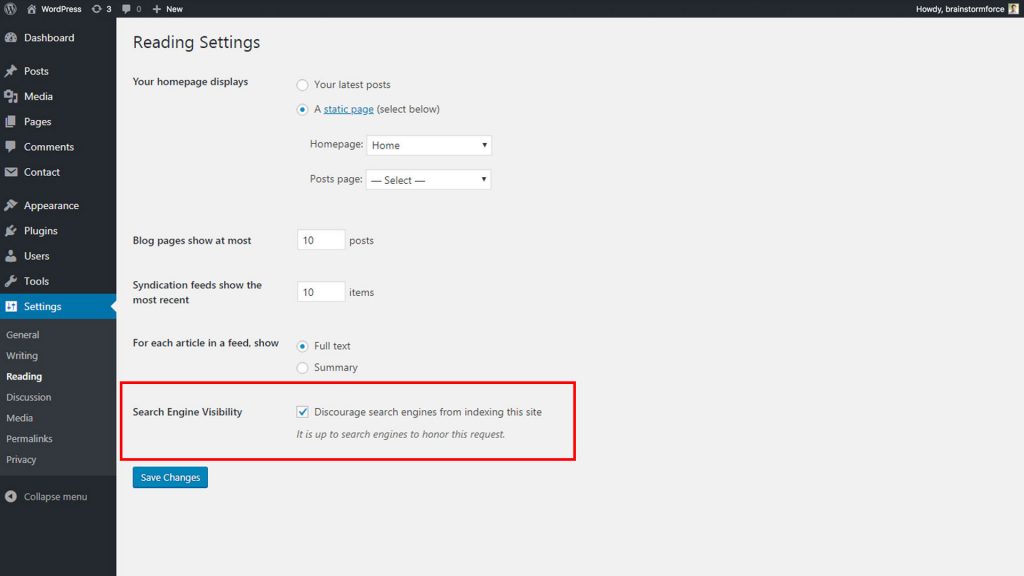
12. Habilitar Indexação
Durante o desenvolvimento, é uma boa prática desativar a indexação, especialmente se você estiver usando WordPress. Você precisa garantir que, neste ponto, pouco antes do lançamento, a indexação esteja ativada.
Aqui é onde você ativa a indexação no WordPress:

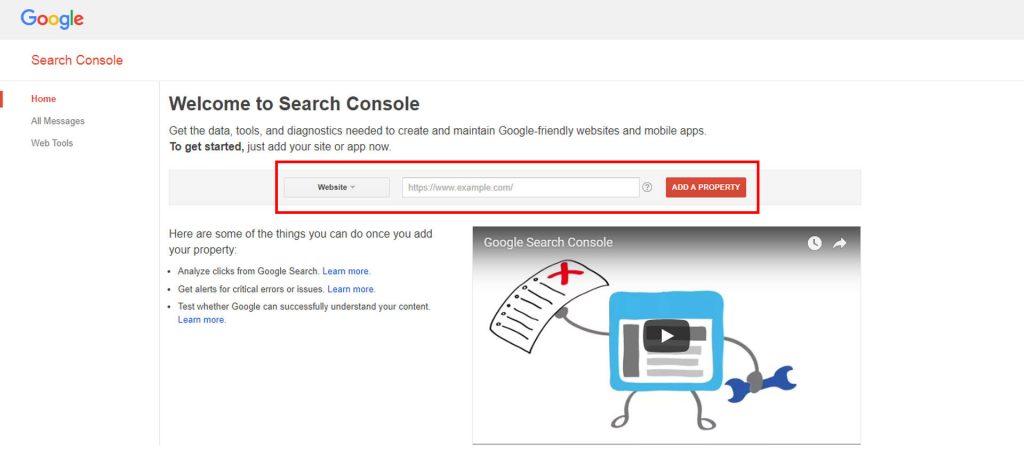
A outra opção, especialmente se você não estiver usando o WordPress, é submetê-lo ao Google aqui:

Você também pode garantir que tenha um arquivo sitemap.xml no seu diretório raiz, o que, novamente, permite que o seu site seja indexado.
Se o seu site é alimentado pelo WordPress, adicione o plug-in Google XML Sitemaps.
Lembre-se de adicionar seu site e sitemap ao Google Search Console.
13. Verifique a Compatibilidade entre Navegadores
É importante verificar a compatibilidade do seu site entre diferentes navegadores (Chrome, Internet Explorer, Safari e Firefox). Você pode usar ferramentas como Browsershots, CrossBrowserTesting e Browserling.
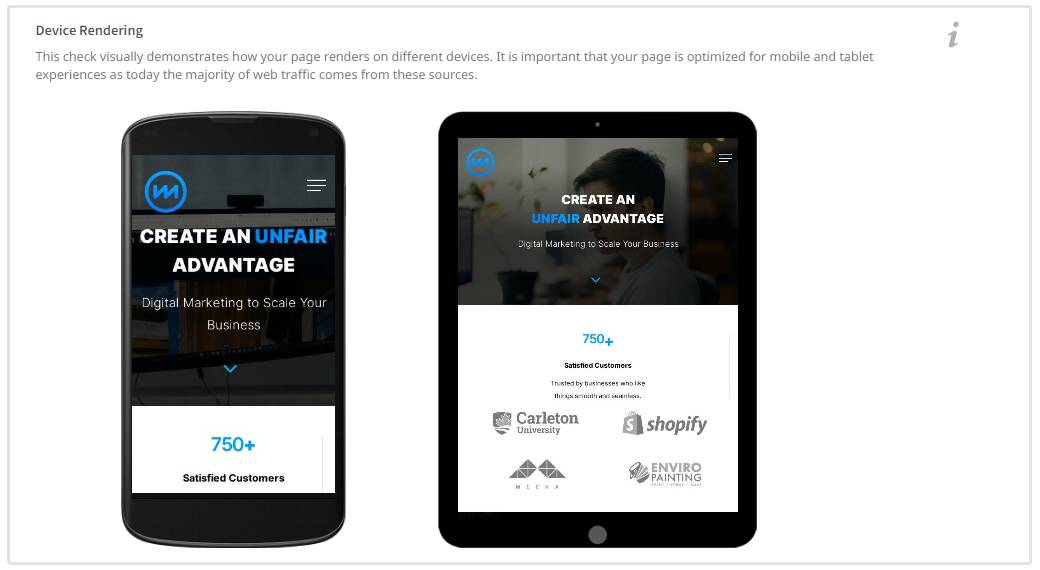
14. Verifique a Compatibilidade entre Dispositivos
Você também precisa verificar se o seu site é compatível em diferentes dispositivos - PCs, Android, iOS e tablets.

Pode até ajudar a realmente testar a compatibilidade usando dispositivos específicos. As Ferramentas para Desenvolvedores do Google Chrome permitem que você escolha diferentes dispositivos.
Aqui está como usar o Dev Tools:
- Para acessar esta ferramenta, clique com o botão direito no seu site (você também pode usar o atalho Ctrl+Shift+I)
- Escolha “Inspecionar”
- Justo antes de “Elements”, há um ícone retangular que parece um pequeno telefone e um maior colocados um sobre o outro
- Quando você passa o mouse por cima, mostra as palavras ‘alternar barra de ferramentas do dispositivo’
- Você também pode usar o atalho Ctrl+Shift+M para acessá-lo
- Clique nisso.
- À esquerda, você verá um botão de seleção com diferentes dispositivos
- Escolha quais deles você quer testar o seu site e veja como ele é renderizado em cada um deles.
As mesmas ferramentas que você usou para verificar a compatibilidade com navegadores podem ser usadas para verificar a compatibilidade entre dispositivos também.
15. Compatibilidade com AMP
Isso só será relevante se você estiver usando o Google AMP para sites móveis de carregamento mais rápido. Você precisa testar seu site usando uma Ferramenta de Teste AMP do Google.
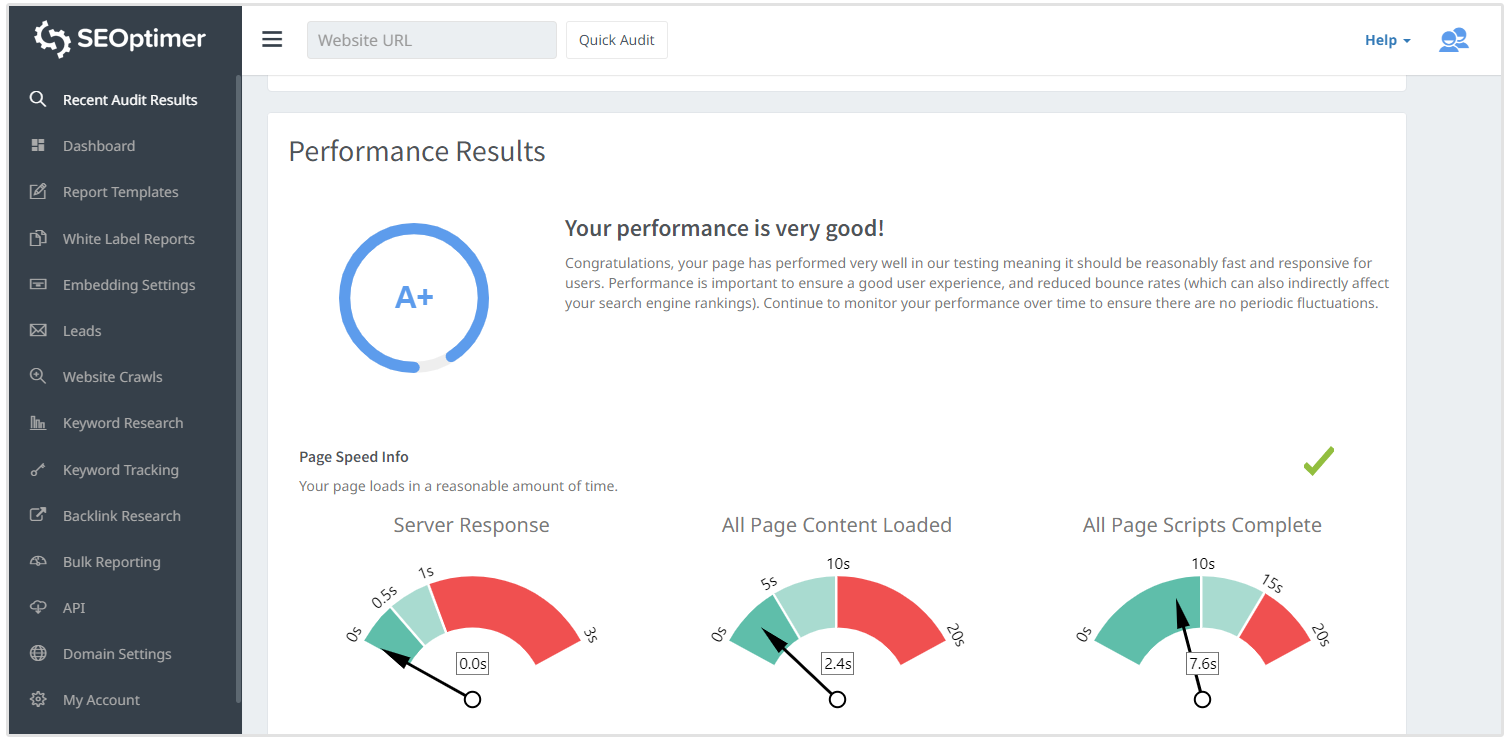
16. Velocidade de Carregamento do Site
Imagens afetam a velocidade de carregamento do site em grande medida. Você precisa garantir que suas imagens estejam otimizadas.
Aqui estão os plugins que você pode usar para otimizar imagens: EWWW Image Optimizer e ShortPixel.
Você também pode utilizar a opção de carregamento lento de imagens.

17. Remova Arquivos, Imagens, Plugins, Páginas e Posts Indesejados
During the development stages, there’s a lot of testing. You want to ensure that you get rid of all unwanted items - images, plugins, pages, and posts.
Assim, você acaba lançando um site limpo, com apenas o que é necessário para a correta experiência do usuário e funcionalidade do site.
Neste ponto, você também pode ficar atento a imagens de preenchimento, conteúdo e texto. Certifique-se de que os arquivos corretos estão vinculados uns aos outros. Você pode ter, por exemplo, testado alguns estilos e adicionado um arquivo CSS extra. Certifique-se de que o arquivo final pretendido é o que está vinculado às páginas da web.
Seja cuidadoso ao deletar, pois você pode acabar deletando os itens errados.
18. Testar Funcionalidade do Site
Se um usuário precisa preencher um formulário, por exemplo, certifique-se de que os campos de entrada e os botões de envio estão funcionando como deveriam. As informações também precisam ser enviadas para o local correto (servidor, email ou banco de dados).
Outros aspectos da funcionalidade para ficar de olho:
- Redirecionamentos 404
- Autoresponders
- Procedimentos de login
- Pop-up e Modal
- Exibição correta de mensagens de agradecimento
- Teste de validação e exibição de mensagens
- Integração com outras ferramentas como software de CRM (Gestão de Relacionamento com o Cliente)
- Cada etapa do processo de pagamento funciona conforme o previsto - carrinho de compras, inscrições, processamento de pagamentos e notificações por e-mail.
- Uma mensagem abrangente para ajudar o usuário a corrigir um problema, por exemplo, se eles inserirem o formato de data incorreto em um formulário, eles devem receber uma mensagem que os oriente sobre o que fazer.
19. Garantir Consistência
É importante comparar o plano inicial com o produto final. Como era para ser o layout? Ele reflete o plano original?
Aqui está o que você também deve ficar atento:
- Layout
- Conteúdo
- Navegação
- Formatação
- Altura da linha
- Estilos de cabeçalho
- Fontes e estilos de fonte
Possíveis ajustes foram feitos durante o desenvolvimento, e é importante reconhecer isso. Manter todos os ajustes registrados ajudará a determinar se o site final é o que foi pretendido e planejado.
20. Personalize Suas Páginas 404
Você provavelmente não receberá erros 404 se o seu site for novo. No entanto, você precisa levar em conta o máximo de casos de uso possível. Às vezes, os usuários podem escrever errado o nome da sua empresa ou da página da web, e eles podem acabar com um 404.
Certifique-se de que uma página personalizada para redirecionar o visitante exista.
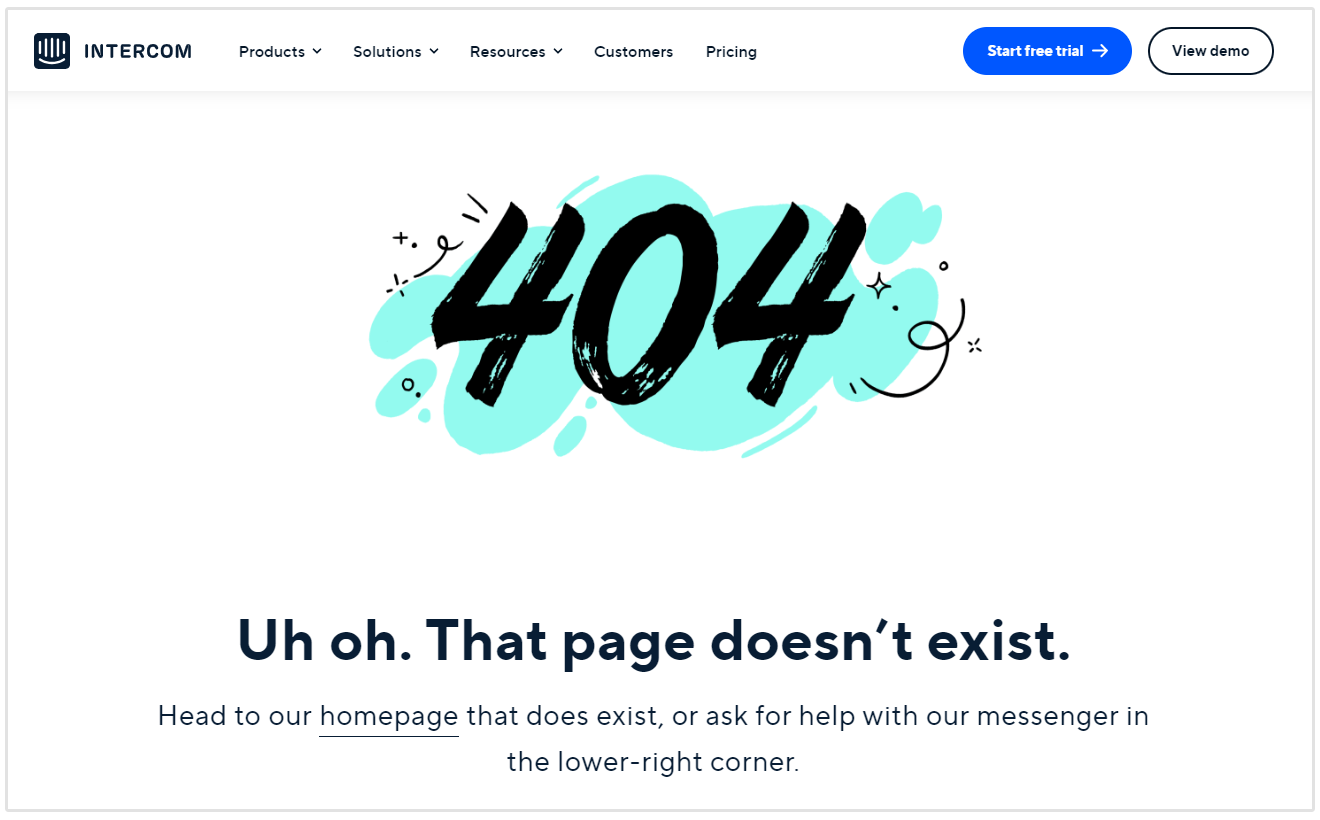
Aqui está um exemplo de uma página personalizada 404:

Você pode adicionar informações para orientar o usuário sobre o que fazer, por exemplo, você pode adicionar links para outras páginas e incluir uma mensagem para informar ao usuário que ele ainda pode obter valor do seu site.
Você pode optar por adicionar um botão de busca para permitir que o usuário encontre a informação que está procurando. Isso pode não funcionar sempre, pois eles podem buscar algo e receber outra mensagem de erro 404. Isso os fará sentir-se extremamente frustrados.
21. Ativar Blogging
Você tem um blog? Esta é a seção do seu site que é essencialmente ‘viva’. Seu conteúdo pode continuar mudando conforme necessário e com a frequência que for possível. Não há absolutamente nenhum limite para quantas peças de conteúdo ou os formatos que você pode usar aqui.
Você pode escrever como convidado em sites com alto tráfego e eles podem criar um link de volta para você, escrever um comunicado de imprensa ou até mesmo destacar prêmios e discursos nos quais sua equipe esteve envolvida. Esta página é uma maneira de seu novo site ganhar tração mais rapidamente após o lançamento.
22. Teste de Usabilidade
Esta é uma técnica que envolve avaliar um produto testando-o com usuários. Você pode usá-la também no desenvolvimento de sites, antes do lançamento. Você poderia conseguir pelo menos 5 usuários que representem seu público-alvo e pedir para que eles usem o site. Faça observações e colete feedback deles.
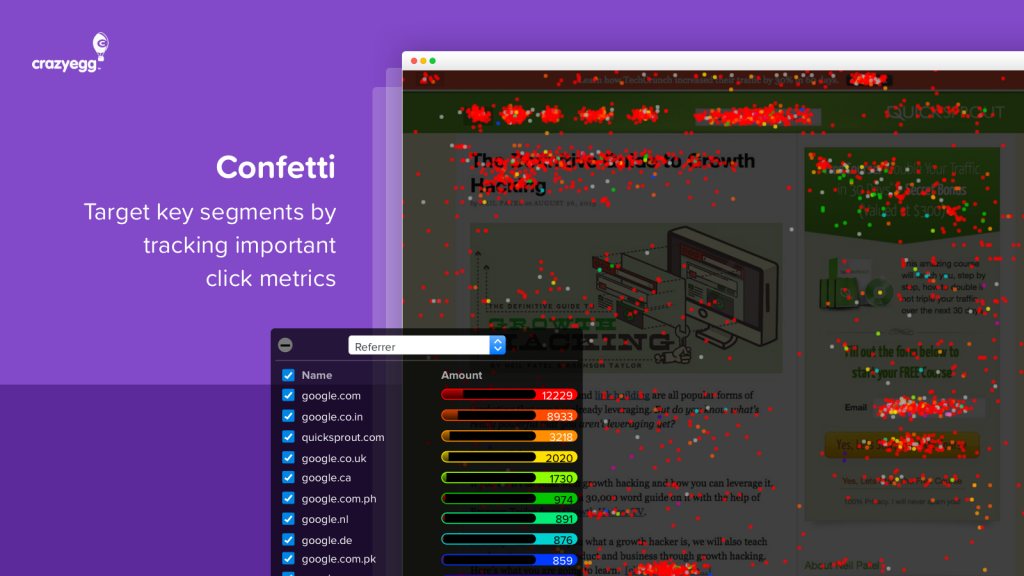
Você também pode instalar mapas de calor para rastrear os movimentos do mouse. Isso ajudará você a saber como os usuários interagiram com o seu site e quais partes do site eles acharam mais interessantes e relevantes.

O Google Analytics, se conectado ao seu site, também será útil. Você pode obter o fluxo de processo, que mostra a jornada dos usuários pelo seu site. Você consegue ver as páginas com a maior taxa de rejeição, as páginas onde os usuários passaram a maior parte do tempo, os dispositivos usados e o número de páginas visitadas por sessão.
Existem também ferramentas que podem ajudar você a testar a usabilidade do seu site, como, User Testing.

23. Tenha uma Página de Pré-Lançamento
Uma página pré-lançamento manterá seus usuários na expectativa. Você pode até adicionar um contador regressivo para a data de lançamento. Um botão de inscrição pode ser uma boa ideia, pois eles serão notificados assim que você lançar.
Você pode criar páginas pré-lançamento a partir de modelos no LeadPages ou, se estiver usando WordPress, Easy Coming Soon e EZP Coming Soon Page são boas opções.
Se você não tinha um inicialmente, você poderia criá-lo à medida que fizer quaisquer alterações necessárias, após passar pela lista de verificação de lançamento do site. Uma certa antecipação ajudará a criar um burburinho no dia do lançamento.
Conclusão
Ter uma lista de verificação ajudará você a cobrir muitos detalhes que podem ser fáceis de perder. Após passar pela sua lista de verificação, você pode precisar fazer várias alterações, edições e ajustes.
Percorra a lista de verificação de lançamento do site pelo menos alguns dias antes da data de lançamento. Dessa forma, você terá tempo suficiente para fazer todas as alterações, sem adiar a data de lançamento (especialmente se você tiver prometido aos seus clientes).